All About Blazor Vs Angular
Before getting into this article, we would suggest you please read all our other Blazor articles for more and sequential information about ASP .NET Core Blazor with the links below:
- Chapter 1: Blazor Interview Questions and Answers
- Chapter 2: What is ASP.NET Core Blazor?
- Chapter 3: Blazor Vs Angular
- Chapter 4: Blazor hosting models
- Chapter 5: Project Structure in Blazor
- Chapter 6: What are Blazor Components
- Chapter 7: net core razor components in details | Nesting Razor Components
- Chapter 8: Blazor Model Classes
- Chapter 9: Data Bindings in Blazor
- Chapter 10: Data access technique in blazor
What is Blazor?
Blazor is a SPA framework based on .net architecture used for web and mobile application development, it is also a part of the ASP.NET Core web framework. Blazor used HTML DOM (Document Object Model) and CSS for the styling and Process UI component of the application. Blazor is used C# rather than JavaScript this feature provides a Platform Independent means developer can share code across the platform. Blazor writes in Razor script HTML Script. Blazor provides Very light syntax of HTML with Data binding, iterations, and variable definition

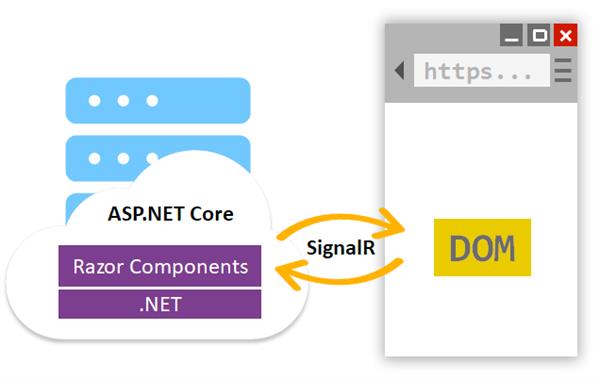
Processed on .NET runtime on the server or client-side. If the process occurs on Server-side, the HTML DOM is rendered on server and result fed in Brower with the help of Signal-R. And on Client-side it is run on mono runs on Web Assembly inside the browser. It does not need any browser plugin.
Blazor in one of the most useful technologies that allow developers to build their desktop and mobile apps into bundle Blazor UI. In Blazor ‘ Electron’s provide an environment to develop desktop apps with the help of HTML and CSS, Electron.Net is a bridge between developers and Blazor that allows them to work on it. Microsoft also builds technology for native mobile apps that runs on IOS and Android named ‘experimental bindings’.
Features of Blazor
- Used C# Programming instead of JavaScript for Build Web UI.
- Progressive Web Apps (PWAs) also build in it.
- We can use a C# programming component that provides us Reusability.
- It provides debugging at the server-side and debugging with some limitations at Client-side.
- It has a two-way binding with limitations using HTML DOM.
- Code sharing between client and server with the help of c#.
- Supports all web and mobile browsers.
- The sandbox Security level is comparable with JavaScript.
- It is an open-source.
- JavaScript can be used with the help of JavaScript interop that calls JavaScript Frameworks.
What is WebAssembly?
With the reference of WebAssembly.org, is a binary instruction format for a stack-based virtual machine. Wasm is designed as a portable target for compilation of high-level languages like C/C++/Rust, enabling deployment on the web for client and server applications.
Basically, it provides the compilation environment of code for a web browser. This technology does not want any plugins like old Adobe Flash or Microsoft Silverlight to achieve this by forcing the user to install plugins.
What is Angular?
From the house of Google, Angular is a very popular web and mobile SPA framework based on TypeScript, TypeScript is similar to C# because it is maintained by Microsoft and TypeScript is statically typed. In later versions of angular supports server-side rendering of code like Blazor. Angular also allows to developer use HTML DOM for UI components with data binding.
Angular Fx. is common among developers because it provides very rich community supports.
Features of Angular
- Used TypeScript to build Web UI.
- Progressive Web Apps (PWAs) also build in it.
- Two-way data binding with help of HTML DOM
- Open-source.
- Large community supports.
- The large set of built-in APIs.
- Debugging in VS code.
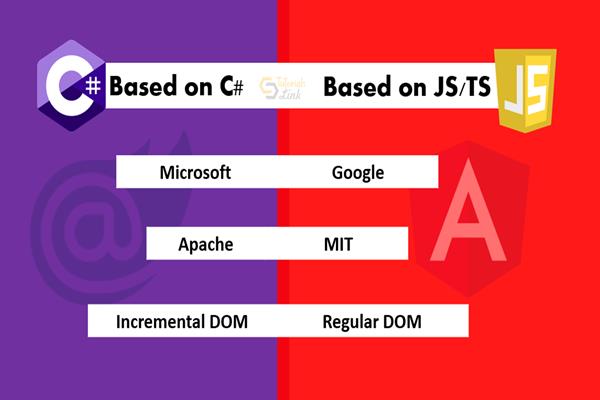
Blazor Vs. Angular
Both technology have some great features to attract developers to build their applications on it. But both technologies have some limitations also that make a big difference to decide which technology is used for development. We look at with the help of the difference table
|
Feature |
Angular |
Blazor |
|
Type |
Framework |
Framework |
|
Release Date |
2010 |
2015 |
|
Developer |
|
Microsoft |
|
License |
MIT |
Apache |
|
Language |
TypeScript |
WebAssembly C# |
|
DOM |
Regular DOM |
Incremental DOM |
|
Testing & Debugging |
Uses Jasmine |
Blazor Testing PlaceHolder |
|
Data Binding |
Two-way |
One-way |
|
(Bi-directional) |
(Uni-directional) |
|
|
Learning Curve |
Steep |
Smooth & Easy |
|
Popularity, Growth & Community Support |
Backed by a large number of developer & Google, Wix developers |
Microsoft as well as a robust upcoming community of contributors |