How to split Blazor Components into separate logic and view pages
In Blazor components we can write C# logics with @code{} directory but in the real-time applications it’s quite hard to manage, debug and test the C# logics along with HMTL in the sample file so we have two option here to split it into two separate files:
- Partial Class Component
- Base Class Component
Here in this article we’ll try to create both, so let’s get into the Visual Studio and follow the below steps along with me:
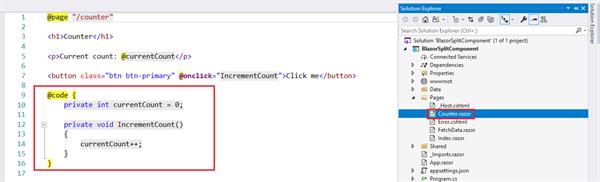
Create a Blazor Application (Blazor Server/Blazor Web Assembly) and open the default component code of “Counter.razor”.

Here in this file, I have highlighted the C# logic part that will be executed on the counter button click. Now, we’ll use the same component and will split its code into a separate .cs file
Partial Class Component
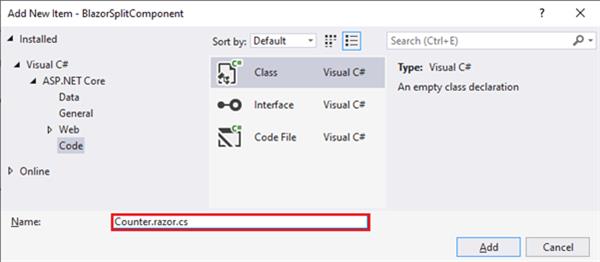
This approach is the same as we use to do in ASP.NET web forms or Win Forms to make our logic as a separate file. First, add a class in the pages folder with the same as your component with just adding “.cs” at last.

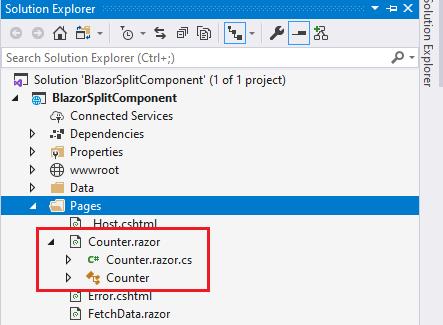
After this you’ll see it’ll automatically make its hierarchical place under the main component file, we can get it outside from solution explorer if we want but it’s looking good in the same way and easily recognize the code file as in the below image:

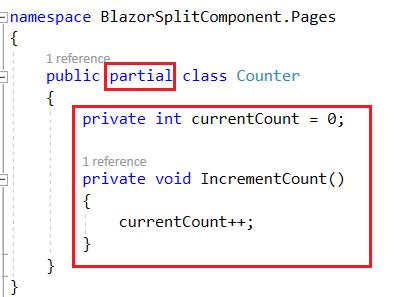
Now, Get your C# code script from the View page (Component.razor) and paste in this class file but right now this code file will give you an error due to the same name as the component so just make this class “partial” so that every member (also the private members) of this class can be available for its view.
Note: Components are also a user define “Types” in their nature.

We are all set to go and test this in the browser. Just navigate to “/counter” and try to click on the “click me” button, trust me this will work.

Base Class Component
This is a recommended approach for real-time or a big application which is needed to be built in ASP.NET Core Blazor.
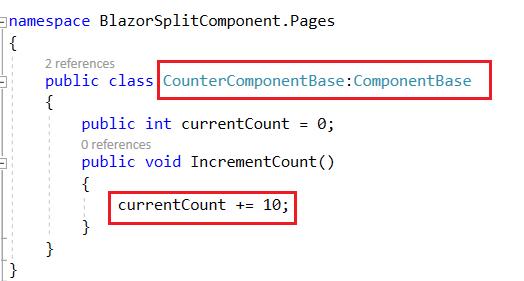
First, add a class in the same “Page” folder using the same name of the component with a recommended postfix ComponentBase.cs.

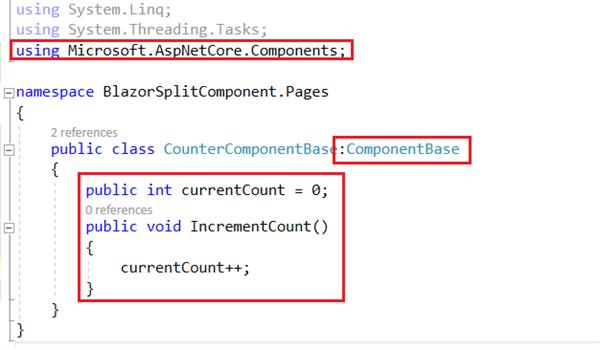
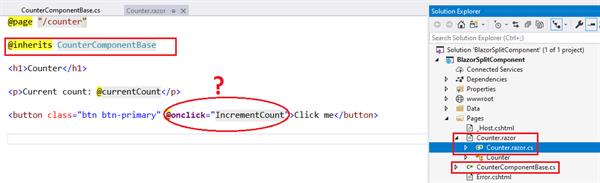
As this is going to be a separate file so first thing, we need to inherit this call from “ComponentBase” and this class will be available from “using Microsoft.AspNetCore.Components” so don’t miss this in your using statements. Now, our CounterComponentBase class has capabilities to override all the Component’s life cycle events that we will use much time in our application.
The last thing to do, just paste or write the C# code which we want to access at our view to call or execute, but in this case, our class members should be public which we want to use in Component view as it’s a separate class file, not a particle.

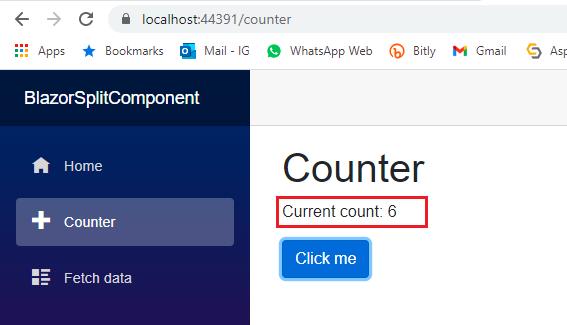
Just run the to test this and you’ll find the same output as we did in the Partial class component.
Now after doing that you must be having some question like:
Q: Can we use both ways together for the same component file?
Answer: Yes, we can use both ways (Partial Component Class/ Base Component Class) together for any component in our blazor application but it’s not a recommended approach.
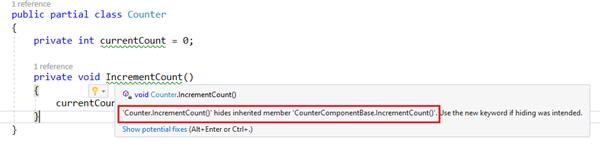
Q: What if we use both ways together for the same component and both classes having the same name for their members or functions.
Answer: In this case, our code will be compiled successfully without any errors or exceptions, there will be just a warning as in the below image.
Q: What if I call the “IncrementCount()” function, which function will be executed in case of the same name function in both classes?

Answer: In this our partial class component’s “IncrementCount()” will be executed because right now it’s hiding the parent’s class function.
To test this, I have changed the increment value from 1 to 10 in CounterComponentBase class and after that, I just tried this in the browser.

“Click me” button still incrementing the counter value with 1, which means it’s executing the local function.

I hope got it, I would suggest you read Blazor Interview question:





