How to display data from two or more tables in Blazor.
Display data from two or more tables in Blazor
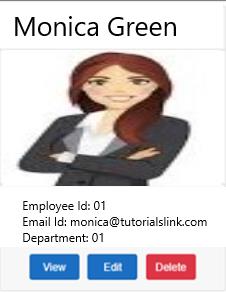
As should be obvious from the picture, we are showing the accompanying worker subtleties.
Id
Department Name
Id, Name, and Email originate from the Employees database table and the Department Name originates from the Departments table. Here we are working with two database tables, yet you can utilize a similar method to work with three or considerably more database tables.
Employee Class
The Department property conveys the representative Department information i.e DepartmentId and DepartmentName.
EmployeeRepository
In the Employee substance, to include related element information like Department, chain the Include() strategy. Chain ThenInclude() technique in the event that you need to include extra related elements like aptitudes information, experience information, and so on.
public class EmployeeRepository : IEmployeeRepository
{
private readonly AppDbContext appDbContext;
public EmployeeRepository(AppDbContext appDbContext)
{
this.appDbContext = appDbContext;
}
public async Task<Employee> GetEmployee(int employeeId)
{
return await appDbContext.Employees
.Include(e => e.Department)
.FirstOrDefaultAsync(e => e.EmployeeId == employeeId);
}
}EmployeeDetails Component
The accompanying invalid check is required. Else you will get a NullReferenceException, if either Employee or Department properties are not instated when the view references those properties.
@if (Employee == null || Employee.Department == null)
{
<div class="spinner"></div>
}