Blazor Event handling and EventCallback
Blazor event handling
Show X and Y mouse coordinates
As we float the mouse over a picture component, we need to show X and Y mouse coordinates. In the accompanying model,
mousemove event is taken care of.
Mouse_Move is the event handler strategy.
The event handler stores the mouse X and Y coordinates in Coordinates property.
The component view ties to this Coordinates property to show the X and Y coordinates.
Rather than making a different named technique in the component class and afterward determining that strategy as the event handler we can utilize a lambda articulation as the event handler straightforwardly in the HTML. A model is demonstrated as follows.
Component View
<img class="card-img-top" src="@Employee.PhotoPath"
@onmousemove="@Mouse_Move" />
<h1>@Coordinates</h1>Component Class
protected string Coordinates { get; set; }
protected void Mouse_Move(MouseEventArgs e)
{
Coordinates = $"X = {e.ClientX } Y = {e.ClientY}";
}Event handling using a lambda expression
Rather than making a different named strategy in the component class and afterward indicating that technique as the occasion handler we can utilize a lambda articulation as the occasion handler straightforwardly in the HTML. A model is demonstrated as follows.
We need to show and shroud the card footer when a button is clicked. The content on the button ought to likewise change from Show Footer to Hide Footer and the other way around relying upon the permeability of the footer.
Component View
In the model underneath:
onclick event is being taken care of.
Button_Click is the event handler technique.
The content on the button is bound to ButtonText property in the component class.
The class quality of the card-footer <div> eletemt is bound to CssClass property in the component class.
<button class="btn btn-primary" @onclick="@Button_Click">@ButtonText</button>
<div class="card-footer text-center @CssClass">
<a href="/" class="btn btn-primary">Back</a>
<a href="#" class="btn btn-primary">Edit</a>
<a href="#" class="btn btn-danger">Delete</a>
</div>Component Class
ButtonText and CssClass properties are proclaimed in the component class. In the Button_Click occasion handler, the estimations of these 2 properties (i.e ButtonText and CssClass) are being changed relying upon their current qualities.
protected string ButtonText { get; set; } = "Hide Footer";
protected string CssClass { get; set; } = null;
protected void Button_Click()
{
if (ButtonText == "Hide Footer")
{
ButtonText = "Show Footer";
CssClass = "HideFooter";
}
else
{
CssClass = null;
ButtonText = "Hide Footer";
}
}CSS Class
The Checkbox is in the child component (DisplayEmployee Component)
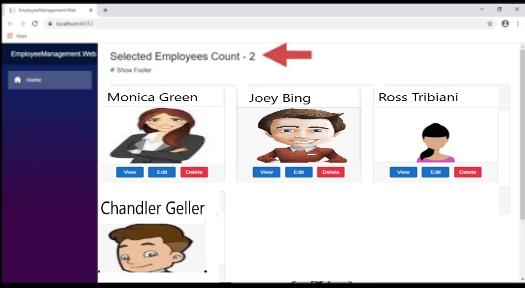
The Selected Employees Count must be shown in the parent component (EmployeeList Component)
When the checkbox checked status changes in the child component, the chose employees include must be refreshed as needs be in the parent component. This implies we need to call the parent component technique because of the child component occasion.
Uncover an event utilizing EventCallback
The parent component must be informed when the checkbox checked status changes in the child component. For this, the child component uncovered an occasion. The parent component relegates a callback strategy to the child component's occasion. In Blazor, to uncover an occasion we use EventCallback.
Child Component Class (DisplayEmployeeBase.cs)
OnEmployeeSelection is the occasion this child component is uncovering. It is of type EventCallback.
EventCallback underpins generics which we use to pass occasion information (likewise normally called occasion payload).
In our model, we are passing bool. An estimation of valid or bogus relying upon whether the checkbox is checked or not.
Checkbox ties to IsSelected boolean property.
CheckBoxChanged technique is the occasion handler. It stores the checked condition of the checkbox in IsSelected property. It additionally raises OnEmployeeSelection custom occasion.
Checkbox checked state is passed as the occasion payload to OnEmployeeSelection occasion.
public class DisplayEmployeeBase : ComponentBase
{
protected bool IsSelected { get; set; }
[Parameter]
public EventCallback<bool> OnEmployeeSelection { get; set; }
protected async Task CheckBoxChanged(ChangeEventArgs e)
{
IsSelected = (bool)e.Value;
await OnEmployeeSelection.InvokeAsync(IsSelected);
}
}Child Component View (DisplayEmployee.razor)
In the view, the checkbox is bound to IsSelected property and CheckBoxChanged() is indicated as the occasion handler for onchange occasion. Recollect change occasion is terminated each time the checked condition of the checkbox changes.
<input type="checkbox" checked="@IsSelected" @onchange="CheckBoxChanged" />Parent Component Class (EmployeeListBase.cs)
SelectedEmployeesCount property monitors the number of employees chose. This is the property that we addition or decrement relying upon the checked condition of the checkbox in the child component.
EmployeeSelectionChanged is the callback strategy. This strategy will be considered when the checked condition of the checkbox in the child component changes.
public class EmployeeListBase : ComponentBase
{
protected int SelectedEmployeesCount { get; set; } = 0;
protected void EmployeeSelectionChanged(bool isSelected)
{
if(isSelected)
{
SelectedEmployeesCount++;
}
else
{
SelectedEmployeesCount--;
}
}
}Parent Component View (EmployeeList.razor)
In the view assign EmployeeSelectionChanged as the Callback method to the child component custom event OnEmployeeSelection.