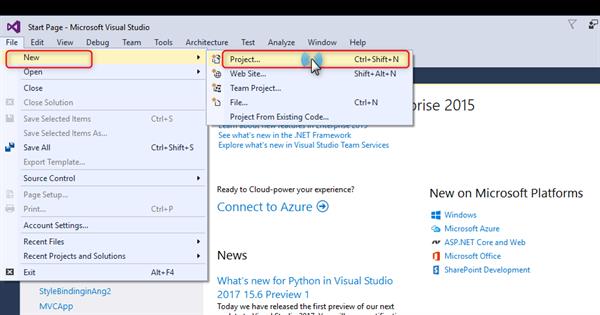
Search Data in ASP.NET using jQuery
In this article we will learn how to search data from table without hitting front-end and back-end (means without hit database or server side code). For search the records from an entire page there are two ways for do it. For search the specific records we will send the request using ajax method and search the records from database then result will be shown.And another method is that we will store all the records in any collection like DataSet or Session or any other variable and use LINQ for filter it.



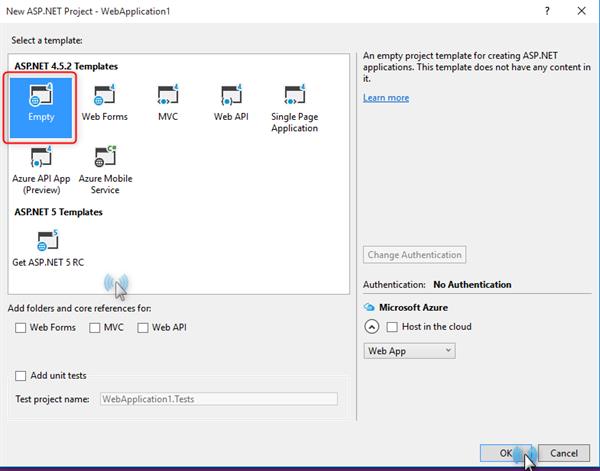
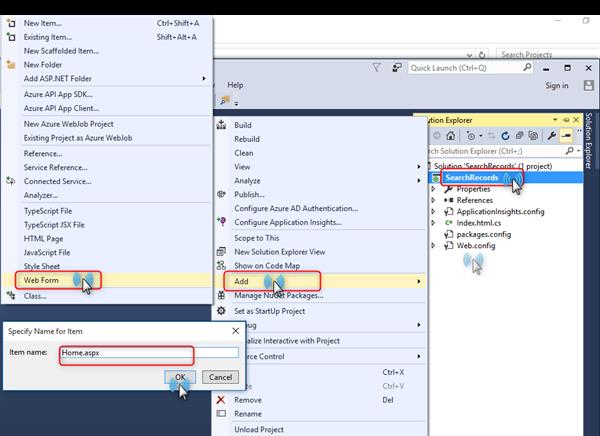
After click on OK button below dialog box will be open and then select empty template and then click on OK button.

Now after click on OK button our project is created successfully and then we add a new web page which you can see below screen-shot.

After click on OK button our project is created. Now I will add GridView control for bind the records.
<form id="form1" runat="server">
<div>
<asp:GridView ID="searchGridView" runat="server" Style="width: 80%; margin-left: 100px" ForeColor="Black" BackColor="#CCCCFF" BorderColor="#00FFCC" BorderStyle="Solid" Font-Names="Arial">
<AlternatingRowStyle BackColor="#FFCC99" BorderColor="#00FFCC" /></asp:GridView>
</div>
</form>
And create an input control for enter search value.
<p style="text-align: right; width: 500px; margin-top: 50px; margin-left: 150px">
<span style="font-weight: bold;">Search:</span>
<input type="text" id="txtSearch" name="txtSearch" placeholder="Type search text" maxlength="50" style="height: 25px; font: 100" />
</p>
Now I will fetch the records from this method.
public DataTable getStudentDetails()
{
SqlCommand cmd = new SqlCommand();
SqlConnection con = new SqlConnection(mainConnectionString);
cmd.CommandType = CommandType.StoredProcedure;
cmd.CommandText = "spstudentList";
cmd = new SqlCommand(cmd.CommandText,con);
SqlDataAdapter adapter = new SqlDataAdapter(cmd.CommandText, con);
DataTable employees = new DataTable();
adapter.Fill(employees);
return employees;
}
After got the total record I will bind it in our gridview which is "searchGridview".
protected void Page_Load(object sender, EventArgs e)
{
searchGridView.DataSource = getStudentDetails();
searchGridView.DataBind();
}
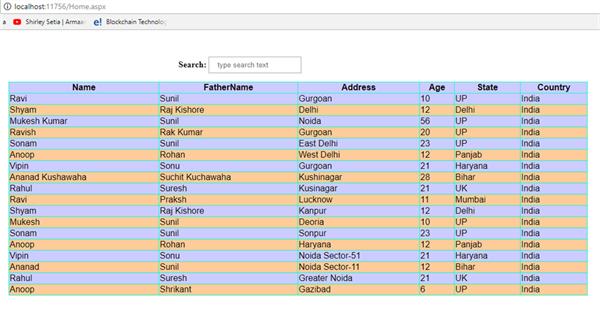
After successfully bind the record in gridview show like.

Now when we enter any values for search in above input box. We will search record without page post and without hitting on server-side we will use jquery on keyup event for search very fast.
$('#txtSearch').keyup(function () {
if ($('#txtSearch').val().length > 1) {
$('#searchGridView tr').hide();
$('#searchGridView tr:first').show();
$('#searchGridView tr td:containsNoCase(\'' + $('#txtSearch').val() + \')').parent().show();
}
else if ($('#txtSearch').val().length == 0) {
resetSearchValue();
}
});
Cancel the search value if user press backspace or ESC key.
$('#txtSearch').keyup(function (event) {
if (event.keyCode == 27) {
resetSearchValue();
}
});
//Reset values
function resetSearchValue() {
$('#txtSearch').val('');
$('#searchGridView tr').show();
$('.norecords').remove();
$('#txtSearch').focus();
}
Below code will shown jquery to have a : Contains selector which is case in sensitive, the :contains selector remains unchanged.
$.expr[":"].containsNoCase = function (el, i, m) {
var search = m[3];
if (!search) return false;
return eval("/" + search + "/i").test($(el).text());4
};
Now here is the full code of client side you can use it.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Home.aspx.cs" Inherits="SearchRecords.Home" %>
<!DOCTYPE html>
<script src="jquery-3.3.1.min.js"></script>
<script language="javascript" type="text/javascript">
$.expr[":"].containsNoCase = function (el, i, m) {
var search = m[3];
if (!search) return false;
return eval("/" + search + "/i").test($(el).text());
};
$(document).ready(function () {
$('#txtSearch').keyup(function () {
if ($('#txtSearch').val().length > 1) {
$('#searchGridView tr').hide();
$('#searchGridView tr:first').show();
$('#searchGridView tr td:containsNoCase(\'' + $('#txtSearch').val() + '\')').parent().show();
}
else if ($('#txtSearch').val().length == 0) {
resetSearchValue();
}
if ($('#searchGridView tr:visible').length == 1) {
$('.norecords').remove();
$('#searchGridView').append('<tr class="norecords"><td colspan="6" class="Normal" style="text-align: center">No records were found</td></tr>');
}
});
$('#txtSearch').keyup(function (event) {
if (event.keyCode == 27) {
resetSearchValue();
}
});
});
function resetSearchValue() {
$('#txtSearch').val('');
$('#searchGridView tr').show();
$('.norecords').remove();
$('#txtSearch').focus();
}
</script>
<html>
<body>
<p style="text-align: right; width: 500px; margin-top: 50px; margin-left: 150px">
<span style="font-weight: bold;">Search:</span>
<input type="text" id="txtSearch" name="txtSearch" placeholder=" type search text" maxlength="50" style="height: 25px; font: 100" />
</p>
<form id="form1" runat="server">
<div>
<asp:GridView ID="searchGridView" runat="server" Style="width: 80%; margin-left: 100px" ForeColor="Black" BackColor="#CCCCFF" BorderColor="#00FFCC" BorderStyle="Solid" Font-Names="Arial">
<AlternatingRowStyle BackColor="#FFCC99" BorderColor="#00FFCC" />
</asp:GridView>
</div>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace SearchRecords
{
public partial class Home : System.Web.UI.Page
{
public static readonly string mainConnectionString = ConfigurationManager.ConnectionStrings["con"].ToString();
protected void Page_Load(object sender, EventArgs e)
{
searchGridView.DataSource = getStudentDetails();
searchGridView.DataBind();
}
public DataTable getStudentDetails()
{
SqlCommand cmd = new SqlCommand();
SqlConnection con = new SqlConnection(mainConnectionString);
cmd.CommandType = CommandType.StoredProcedure;
cmd.CommandText = "spstudentList";
cmd = new SqlCommand(cmd.CommandText,con);
SqlDataAdapter adapter = new SqlDataAdapter(cmd.CommandText, con);
DataTable employees = new DataTable();
adapter.Fill(employees);
return employees;
}
}
}
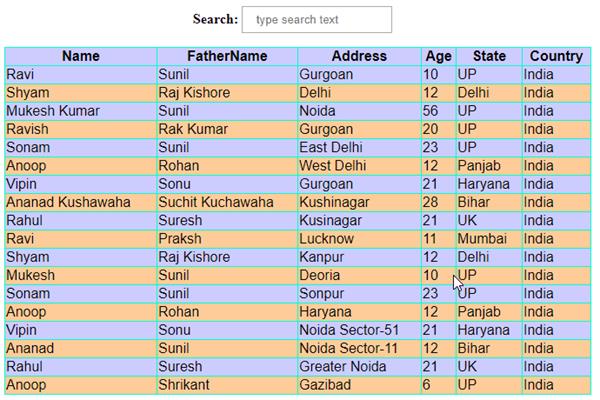
Output:

Conclusion: In this article we have learnt that how to search records from HTML Table without post a page or without hit server and database.





