How to use Bootstrap and font awesome in Angular apps?
Create an Angular Application with angular CLI with the following command:
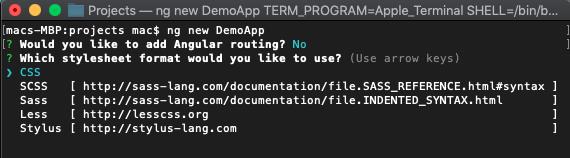
ng new DemoAppAnd set all CLI prompt question as per need as I did, you can see in the following image:

So after this, once you, the angular app will be ready you’ll find this message on your Terminal or Command prompt.

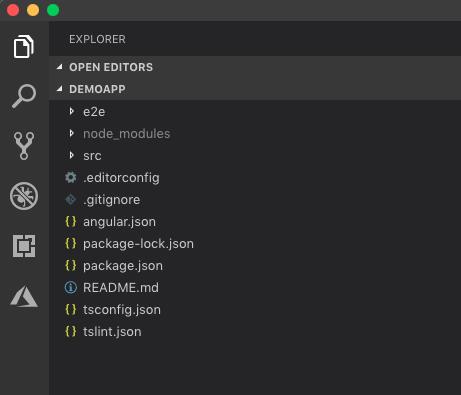
Now open your app code in Visual Studio Code or any other IDE that allows you to edit your HTML and TS. If you need to open in VS Code, so you can directly write a command “code .” but you must be in your project folder.

Now serve your app in a browser for a default preview without Bootstrap and Font-Awesome, so open terminal in Visual studio code using Menu option as Terminal -> New Terminal or use shortcut key Ctrl + ~ and press enter after writing the following Command:
ng serve --open
Now you must have your app’s default view in the browser on http://localhost:4200 this is a default URL for Angular Development Server to preview and deployed locally, so now you’ll see your app is working in your default browser with this default view:

Now Let’s have Bootstrap and Font Awesome in this Application, so go two your terminal again and stop the last job that was “ng serve” using Ctrl + C and press y to terminate this, now write command to install Bootstrap and font awesome from NPM in a signal command and press enter after it:
npm install bootstrap font-awesome --saveor if you want the only bootstrap:
npm install bootstrap –saveor for only Font Awesome
npm install font-awesome --save
So, just wait for a few seconds once it’ll get the packages from NPM.

Now Finally you have both the package’s in your app’s Node Modules, you can go and check if you want or can proceed for the next step.
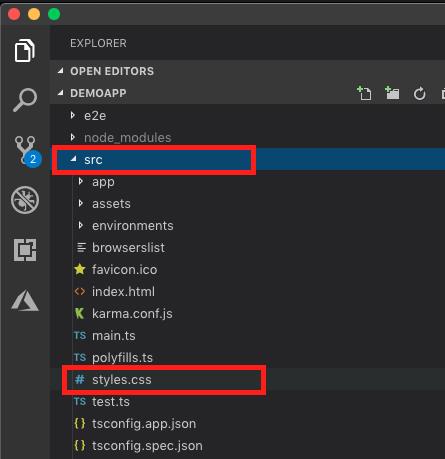
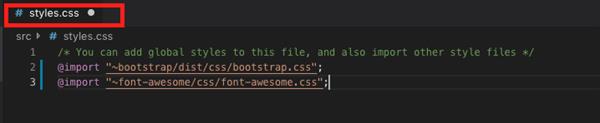
Now, find the style.ccs file from your app's file.

Open this file and import your bootstrap and font-awesome packages for application-level uses, like this.
@import "~bootstrap/dist/css/bootstrap.css";
@import "~font-awesome/css/font-awesome.css";
Now just save your application and serve your app again with the same command (ng serve --open to check is there any changes in application UI.

I believe you can feel the difference in fonts they got to change as you added bootstrap, still, we have to check them with an example.
So, now let’s go to app.component.html file and remove all the default code and I just added a button like:
<button> Save </button>
Now the page output looks like this as simple:

Now let me try to use some Bootstrap and font-awesome classes, as follows:
<div class="container">
<p>
<button class="btn btn-success">
<i class="fa fa-floppy-o" aria-hidden="true"></i> Save
</button>
</p>
</div>And the output right now:

As you can see both are working fine, I hope you can do it right now.





