How to update Angular version Angular 9 to Angular 10?
Google has announced new Angular 10 this month, Now let’s see how you can update your angular in your system with the below steps:
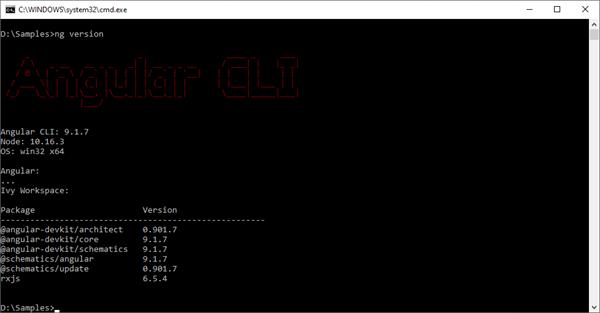
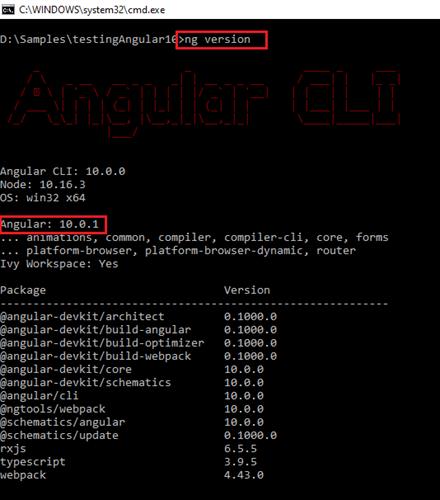
Step 1: First open a command prompt and check for angular version, It’s an optional step you can skip this if you know it already.
Just type the command “ng version” if it’s not working for you, maybe you have an old version. So, now run “ng --v”.
As you can see, I have an Angular CLI of 9.1. Let us update this with angular 10.
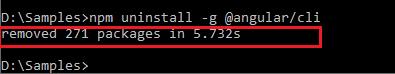
Step 2: Uninstall the old version of Angular CLI with the following command:
npm uninstall -g @angular/cli

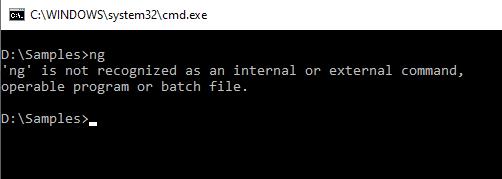
This will remove all the Angular packages available in your system. Now if you will try to run and “ng” command this will give you an error:

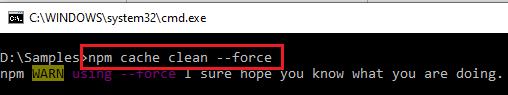
Step 3: Now in this step please clear your NPM cache, so that when you install again it will download all the update and latest packages from NPM only, not from local cache:
npm cache clean --force

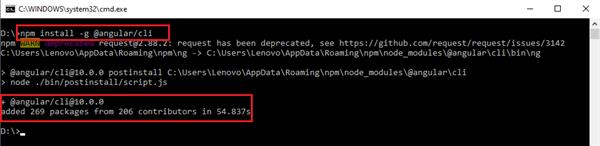
Step 4: Now, in this last step just install Angular again from NPM using command prompt with the following command:
npm install -g @angular/cli

You can see, now you have the updated Angular CLI 10.0, if you want you can try to create a new angular project with the updated Angular CLI with the below command:
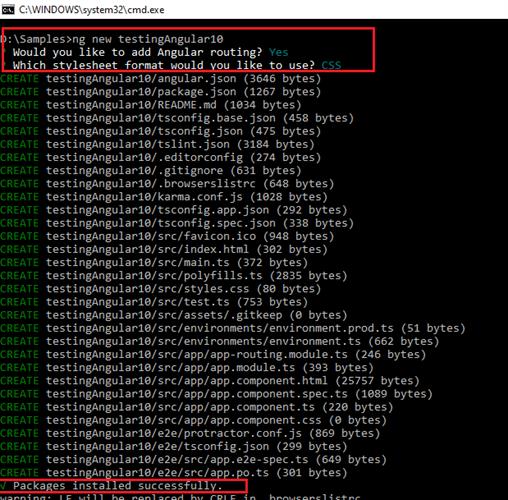
ng new testingAngular10

Come in the project folder and run the command “ng version” and you will get to know the angular version used by your current project.

If you want, you can try to run this application in your default browser with the below command:
ng serve --open
This command will start this application preview on the localhost with a 4200 port number. If you are having any issues with the default port number, you can change this like:
ng serve --open --port 4300
And here we go.

Enjoy Angular 10 😊