Layout And ViewStart And ViewImports In ASP.NET MVC Core 3.1
Introduction
Today in this article I will discuss _Layout, ViewStart, and ViewImports file in ASP.Net MVC Core 3.0. These are the files placed in the views folder. We will understand all 3 files step by step.
Setting Up MVC Core 3.1 Application With Empty Template
Files And Folders ASP.NET MVC Core 3.1
Step 1
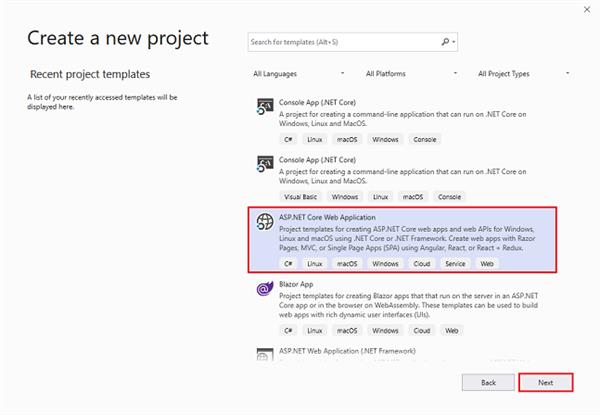
Startup your Visual Studio 2019. Choose ASP.NET Core Web Application and click on “Next”

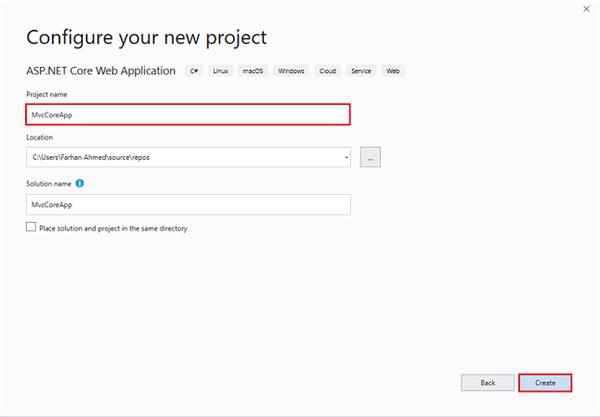
After clicking next another wizard will open. Under the project name give a meaningful name for your project and click on create.

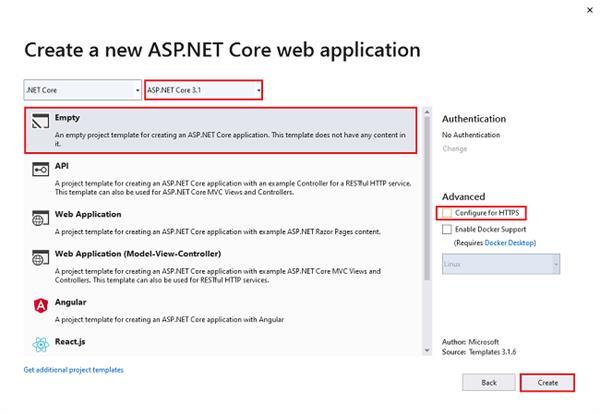
That will open up another new wizard. Select ASP.Net Core 3.1 from the dropdown if not select default. Choose an empty template and click on create -- that will create your first ASP.Net Core Application.

Step 2
Visual Studio 2019 will generate a program and startup class. Now open startup file and configure ASP.Net MVC Core Application development. Under app.UseEndpoints method just Map endpoints.MapControllerRoute.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
namespace TagHelperMvcCore
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseRouting();
app.UseStaticFiles();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
}
What is _Layout.cshtml?
_Layout.cshtml
This is used for common layout in web pages; it is like a master page. The layout typically includes common user interface elements such as the app header, navigation or menu elements, and footer. Common HTML structures such as scripts and stylesheets are also frequently used by many pages within an app. All of these shared elements may be defined in a layout file, which can then be referenced by any view used within the app. Layouts reduce duplicate code in views.
Step 3
Right-click on project and create a folder called "Views" if you don't already have it.
Step 4
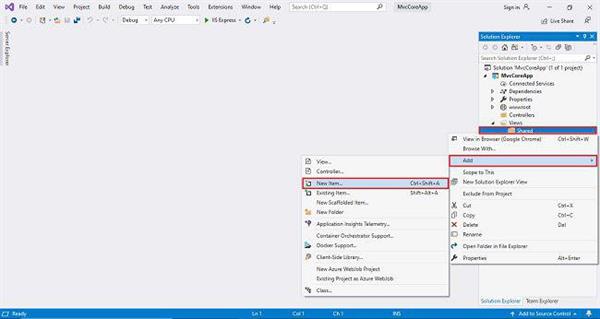
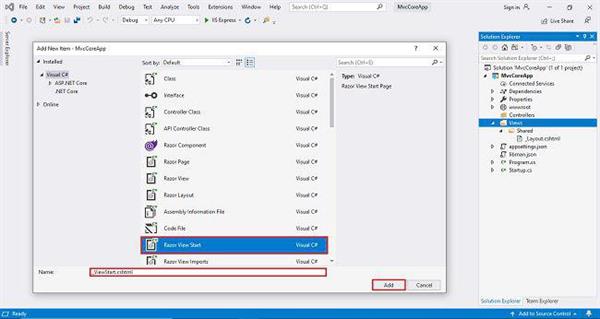
Right-click on created views folder "Add" another folder under views folder name it shared folder. Now right-click on the shared folder and choose “Add New Item.” A window wizard will appear from window wizard; from that choose _Layout.cshtml razor file clicks on the “Add” button. _Layout file will be added under the shared folder.

What is _ViewStart.cshtml?
_ViewStart.cshtml
It's a special file in ASP.NET Core MVC. The code in this file is executed before the code in an individual view is executed. Instead of setting the Layout property in each individual view, we can move that code into the _ViewStart.cshtml file. By setting the Layout property in _ViewStart.cshtml file maintaining our application becomes much easier. In the future, if we want to use a different layout file we just need to change the code in one place in _ViewStart.cshtml.
Step 5
Right-click on view folder and _ViewStart.cshtml file similar to _Layout.cshtml file but this file should be placed outside the shared folder.

What is _ViewImports.cshtml?
_ViewImports.cshtml file is usually placed in the Views folder. It is used to include the common namespaces so we do not have to include them in every view that needs those namespaces.
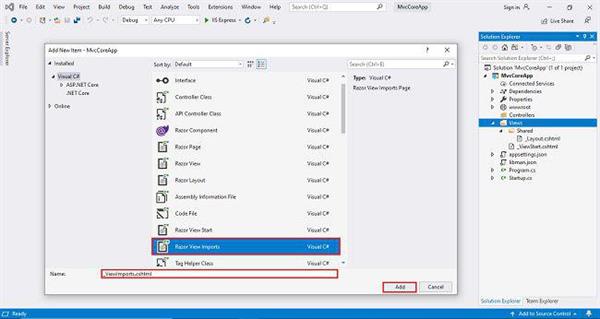
Step 6
Right-click on view folder and _ViewImports.cshtml file similar to _Layout.cshtml file but this file should be placed outside the shared folder.