HTML 5 – ATTRIBUTES | HTML5 TUTORIAL
HTML 5 – ATTRIBUTES | HTML5 TUTORIAL
ATTRIBUTES in HTML 5 are used to describe the properties of elements. Attributes specify the features of a tag and are always mentioned in the opening tag. Attributes exist in the name-value pair and the value is always added within the double-quotes. An important point to note is that attributes can never be added in the closing tag.
For e.g. <a href=”_ _ _ _ URL _ _ _ _ “> Related Text </a>
In the above example <a> is an anchor tag that consists of href attribute for the provision of a hyperlink on the webpage. The value of the attribute i.e. the URL is provided within the double quotes and after that, a related text is entered which will be displayed on the webpage.
Some of the common HTML 5 attributes are as follows:-
- Placeholder attribute
Placeholder is an attribute of <input> tag which reserves a space inside a box for some characters. A text appears inside the box which is hidden as soon as we enter even a single character into the box. The value of the placeholder attribute specifies the types of expected input to be entered into the box.
Example, <input type=’text’ name=’textbox’ placeholder=’Enter Name’/>
In the above example, the webpage will have a textbox showing ‘Enter Name’. As soon as a single character is added in the textbox the text in the textbox disappears.
- Autofocus attribute
The autofocus attribute of <input> tag automatically blinks the cursor on the webpage to a specific location shown on the webpage. This way the focus occurs on a particular control. The value of the attribute is provided as ‘on’ or ‘off’ depending upon the situation to on or off the autofocus feature.
Example, <input type=’text’ name=’textbox’ placeholder=’Enter Name’ autofocus=’on’/>
In the above example, the webpage will have a textbox showing ‘Enter Name’. As we have added autofocus=’on’, this will focus the cursor within the textbox with a blink.
- Autocomplete attribute
Autocomplete attribute of <input> tag show suggestions based on the history of the browser and previously mentioned inputs by the user. This attribute takes the same ‘autofocus’ as value.
Example, <input type=’text’ name=’textbox’ placeholder=’Enter Name’ autocomplete=’autocomplete’ autofocus=’on’/>
In the above example, the webpage will have a textbox showing ‘Enter Name’. As we have added autocomplete=’autocomplete’, this will provide the suggestions to the user to automatically complete the text in the textbox on the basis of the history of the web browser.
- Width attribute
It takes a numerical digit as value and specifies the width of tables, cells of tables, images, etc.
Example, <img src=’images.png’ width=’100px’/>
In the above example, an image appears on the webpage. Using the ‘width’ attribute we can set the width of the image.
- Align attribute
This attribute specifies the alignment of text, images, tables, etc. horizontally. It is used to align the tags within the web page.
Example, <img src=’images.png’ width=’100px’ align=’center’/>
In the above example, an image appears on the webpage. Using the ‘align’ attribute we can decide where to display the image on the webpage.
- Background
This attribute requires a URL as the value as a result of which a background image of the corresponding element is displayed.
However, an important point to note is that the background attribute is deprecated in HTML5.
- Accesskey
This attribute allows the user to access the element of the webpage with the shortcut key. We generally provide a single character as a value to the attribute. In order to use the element, the user has to press Alt + Shortcut key (in case of Google Chrome) that is specified within the value of the attribute. However, an important point to note is that the accesskey attribute is browser dependent, and accessing the element varies from browser to browser.
Example, <a href=’https://www.google.com’ accesskey=’k’>Google</a>
Here, we used Accesskey attribute within the anchor tag to access the given URL with the shortcut key i.e. Alt + k.
- Bgcolor
Bgcolor allows the web designer to put a colour behind the element. This attribute takes RGB values, hexadecimal values or numeric values.
- Contenteditable
This attribute allows the user to edit the content of the element. It takes Boolean values i.e. ‘True’ for providing the allowance to edit and ‘False’ for not being able to edit.
- Hidden
This attribute specifies whether an element should be visible or not. It takes ‘hidden’ as value when the corresponding element has to be concealed.
- Height
It takes a numerical digit as value and specifies the height of tables, cells of tables, images etc.
Example, <img src=’images.png’ width=’100px’ height=’50px’/>
In the above example, an image appears on the webpage. Using the ‘height’ attribute we can set the height of the image.
- Id
This attribute is used to name an element of the webpage. It takes user-defined values as attributes. The naming of elements is utilized in cascading stylesheets.
- Spellcheck
This attribute is used to enable spell check or grammar check on the web page. It takes Boolean values as value to the attribute.
- Title
This attribute is used to provide a title for the elements on the webpage. The value for the title is user-defined.
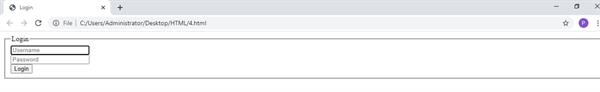
The following example explains the above attributes better
<!doctype html>
<html>
<head><title>Login</title></head>
<body>
<form>
<fieldset>
<legend>Login</legend>
<input type="text" name="Username" placeholder="Username" autocomplete="autocomplete" autofocus="on"/><br>
<input type="text" name="Password" placeholder="Password"/><br>
<input type="submit" value="Login" /><br>
</fieldset>
</form>
</body>
</html>